Tendencias molonas de diseño web para el 2014
Descubre cómo se verá la web en el futuro a través de nuestros fascinantes poderes de clarividencia ¿Que quieres saber cómo te irá en el amor? Lo siento, en eso no podemos ayudarte.

¿Qué es lo que se llevará el año próximo en el mundo del diseño web? ¿Qué novedades nos guardan en secreto los diseñadores y desarrolladores? Voy a sacar la bola de cristal, cual Sandro Rey digital, para mirar a un futuro cercano y tratar de descifrar cómo será la estética de la web dentro de doce meses.
Ya lo decía tu madre, “Be Responsive”
Llevamos desde 2010 a vueltas de con el Responsive, ¿que no sabes lo que es? Pues la creación de webs con contenido adaptable a cualquier dispositivo, independientemente del tamaño de su pantalla. En el 2014 seguirán apareciendo nuevos gadgets con nuevas resoluciones (smart watches, smart tv, ¿smart microwaves? Y… ¿alguien dijo Google Glass?) Todas estas nuevas puertas de entrada a Internet necesitarán webs preparadas y sobre todo adaptables. ¿Y si los iconos también se vuelven responsive?
Flat design
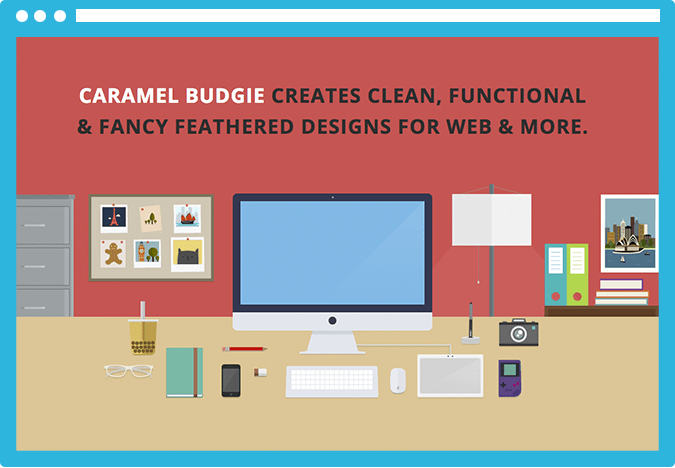
Sí amigos, gracias a iOS 7 el diseño sigue con su anoréxica pulsión por alcanzar la completa bidimensionalidad. Deshazte de los biseles, brillos, texturas, sombras y degradados, “menos is back”. La web del 2014 será más limpia, centrada en la tipografía y el color.
¿Para qué…? Parallax
Los efectos de scroll molan, y lo sabes. Además el Parallax, o paralaje, es la forma más sencilla y sutil de conseguir un ligero efecto de profundidad y darle algo de “gracia” a la planitud reinante en la estética de la web.
Píxeles por un tubo
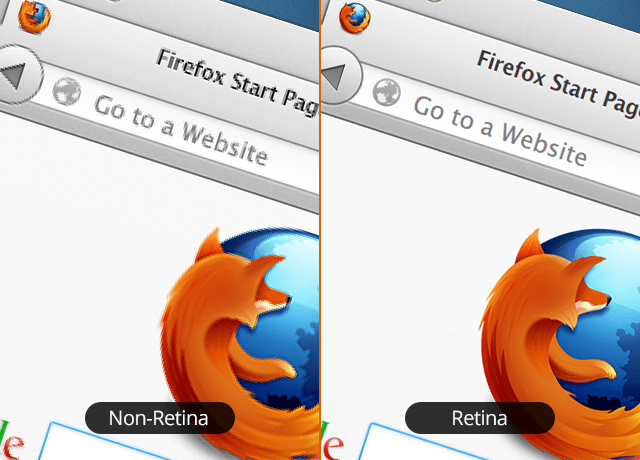
¿Sabes lo que es una pantalla Retina? Por su propio nombre puedes intuir que es una pantalla con una nitidez similar a la del ojo humano. El término lo patentó Apple y está ya presente en muchos de sus dispositivos, pero el resto de marcas van por la misma linea ¡llegando incluso a conseguir resoluciones en móviles de 2k! La asombrosa nitidez de estas pantallas la consiguen a base de meter más píxeles por pulgada, “apiñaos”, consiguiendo que estos sean invisibles para el ojo: adiós al efecto diente de sierra. Para aprovechar estas pantallas, los materiales de la web deben aumentar su resolución. Sin duda, las webs adaptadas a este tipo de resoluciones será algo que veremos a lo largo del 2014.

Una página para dominarlas a todas
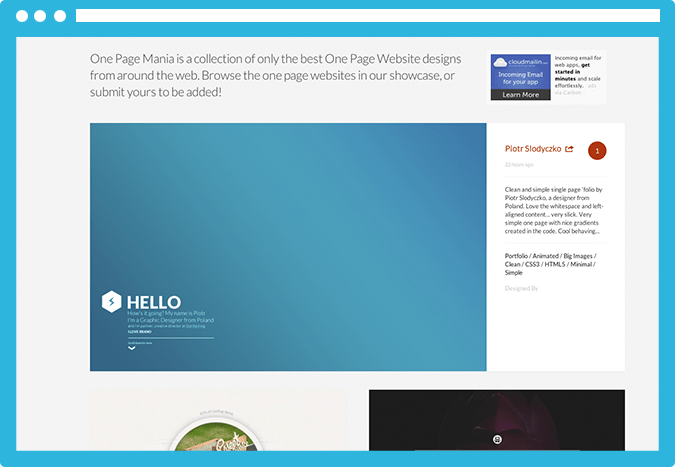
Ya comenzaron a verse mucho en el 2013, y en el 2014 se verán aún más. Me refiero a las páginas únicas (llamadas one-page), ya sabéis, esas páginas larguísimas en las que todo el contenido está concentrado, y los enlaces no van a nuevas páginas sino a secciones concretas de esta misma. Suelen estar acompañadas de barras fijas superiores que sirven como menú o mapa para no perderse entre tanto contenido.
A lo grande
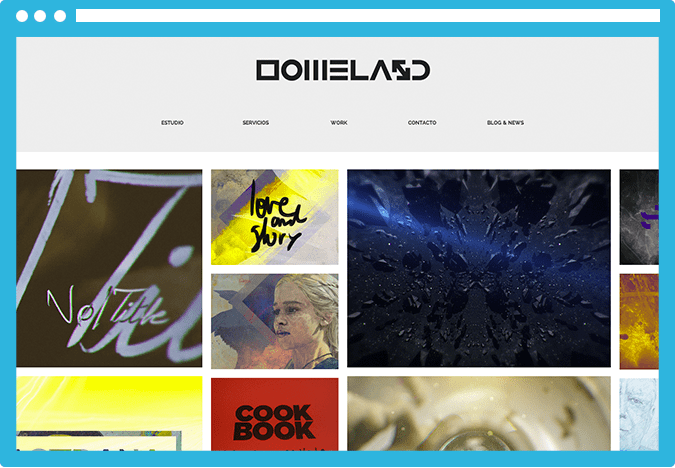
¿Para qué perder píxeles? En el 2014 las webs aprovecharán todo el espacio disponible de la pantalla, que no es cuestión de derrochar píxeles con la que está cayendo…
Anímate hombre
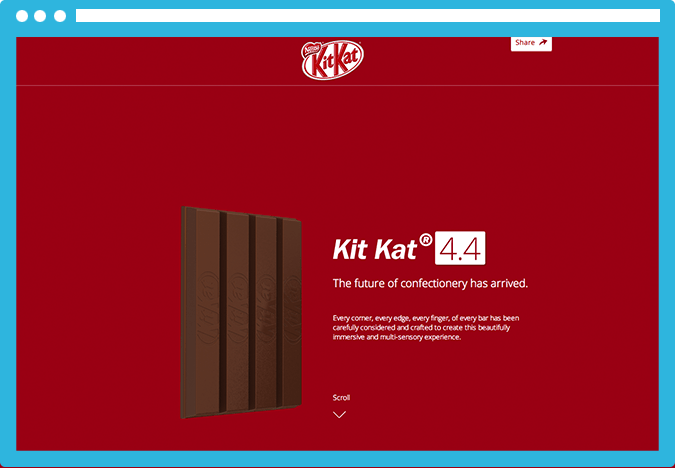
Como descubrió el enigmático Walt Disney: el contenido animado entra mejor. Los usuarios de hoy en día somos unos vagos nos pasamos el día consumiendo información, por lo que el tiempo que podemos dedicar a leer es muy reducido. En el 2014 se estandarizarán todavía más las animaciones en la web, divertidas e interesantes, sobre todo para landing pages con un storytelling muy definido, para muestra un botón:
Y hasta aquí llega la potencia de mi bola de cristal. Aunque de regalo me ha dejado la visión de otros elementos que, contrariamente a los citados, desaparecerán de la web a lo largo del 2014. Me voy, con el deseo de que mi bola se haya callado algo soprendente, alguna novedad que esté por llegar y no esperemos, así será todo más divertido 🙂
Fuente de la noticia: http://www.40defiebre.com/tendencias-diseno-web-2014/